Following a few years of forced digital-only events, I was so happy to be able to bring back the conference in real life. As an organiser, it was great to feel the buzz of putting on an in-person event again, there are always ups and downs, but they’re never boring. It was lovely to hear such positive feedback from attendees, too. Everyone embraced being back together by respecting each other’s space as we adopted the new normal. It was also really encouraging to see so many people at the social following the conference, too.
I had a chat with James about how things went on the Off Script podcast if you prefer listening to audio over reading. There’s also the complete set of photos from the day if you want to try and find yourself!
Thank you
Firstly, a huge thank you to everyone that came! You either trusted me with your own money or lobbied your company to send you and/or some colleagues, and I can’t tell you what the support means to me. It’s an honour to work in an industry where we value learning and sharing stories so highly, and I never take that for granted.
I’m also hugely grateful to the crew that surrounds me for making it such a success. James Bevan from One Nine Nine, who not only supports the logistics of the conference but runs our marketing presence. James Hall, Jack Sails and Tom Faller volunteer their time on the day to ensure things run smoothly. Phil Hawksworth, for continually supporting the conference, investing his own time and personality into it and being the slickest MC out there. The speakers (which we’ll get into shortly). Chapter 81 for producing the stream and chopping up all the videos ready to be watched immediately after the conference. AdLib for our effortless in-house AV. And finally, our sponsors, IMA HOME, Netlify and zeroheight. Sponsorship ensures the conference will remain sustainable for many years to come as well as keeping costs affordable for attendees.
Logistics
Being back in person brought some new challenges. With the expectation that the event would be live-streamed, this meant there were more logistics involved in running the event in-person and on the live stream. I was really proud of the quality of the production of the live stream, we spent a lot of time learning about the best way to do this throughout the pandemic, and I’m thrilled that paid off when we moved back to a hybrid event. We did have some issues with the internet stability, which I’ll be learning from for next year. Despite many tests ahead of the conference, you can never account for how the conditions will be on the day. Finding a cost-effective solution to a dedicated line will be a challenge ahead of next year, but at least we know what we’re dealing with now.
















The talks
Our opening speaker was Emily Cressey with “Design Systems - The Monster We Created”. I was so thrilled Emily accepted the invitation to come and speak at the conference; we first met at one of the original Hey! Presents events back in 2017. I didn’t realise it, but she met her now-partner at one of my events, which was kind of cool to find out.
Emily walked us through the definition of design systems and how they’ve grown into much bigger brand documents. Entire toolchains have emerged to manage design systems, and we need to get organised to ensure things are maintainable (after all, your design system is never finished as it evolves with your company and brand). This talk was packed with plenty of takeaways for us to implement in our projects, such as how to use design tokens and how to build them as part of a more mature CI/CD flow.
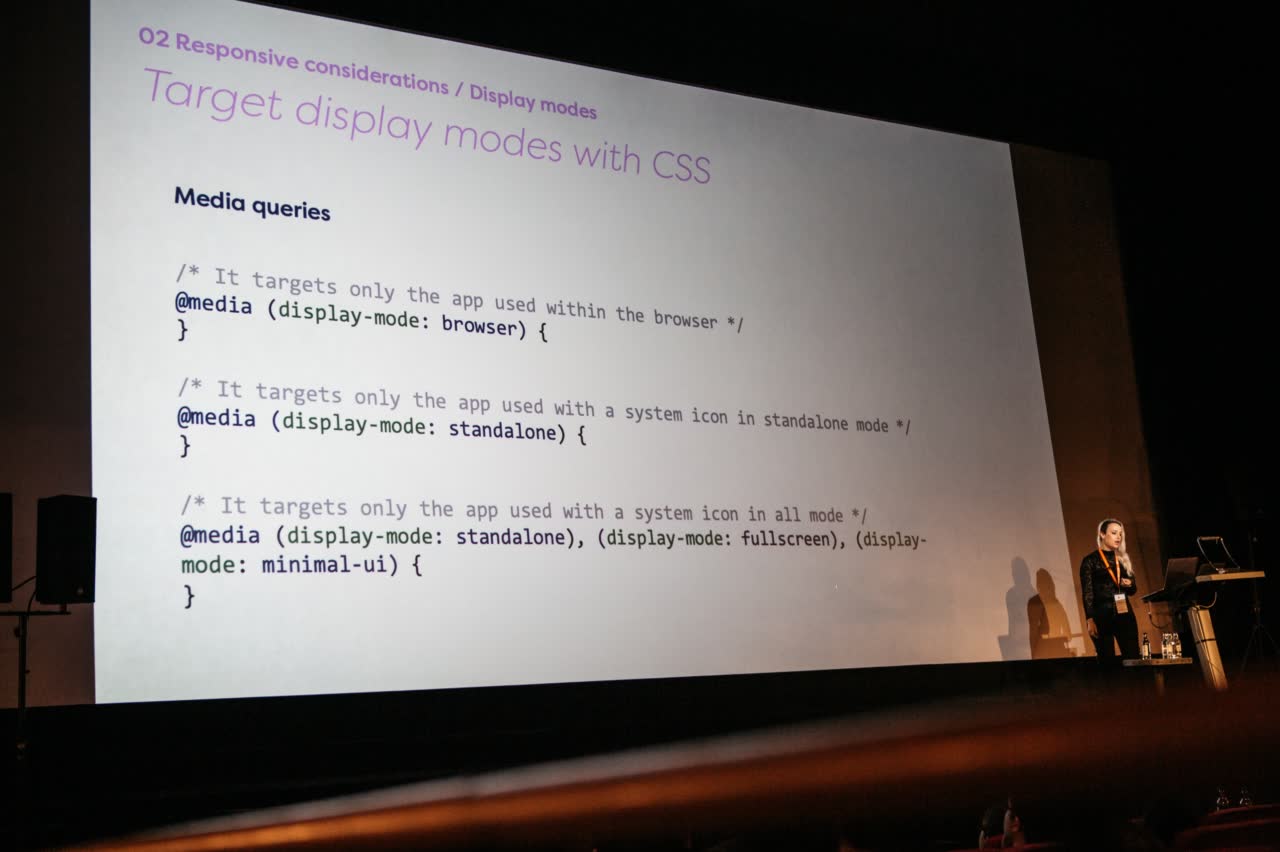
Stephanie Stimac took over from Emily with her talk on “Building Beautiful Web Apps: User experience and visual design best practices for PWAs”. I’ve been following Stephanie on Twitter for some time now and loved how she delivered her talks, often on the intricate details of how to best build PWAs. Fortunately for us, the logistics of her travel schedule aligned, and she was able to attend in person (Stephanie is based in Seattle).
Storytelling is key to a good talk. Stephanie opened with a story about her being on a flight with limited internet access. She explained how badly some apps performed in this scenario, which then led to a series of valuable pointers on how to build better PWAs. Why should you build a PWA? Many reasons! Cost and maintainability, a single codebase for everywhere, more distribution options, the list goes on. The key takeaway for me was that PWAs need to be task driven. Don’t create useless features to justify a PWA; ensure it has intent.
Leading us into the break was Jhey Tompkins with his talk “Take your skills to the moon with creative coding”. Like Stephanie, I’d followed his content on Twitter for a while. He’s got a significant following on YouTube and Twitch, being a regular streamer, and I loved the way he visualised demos and tips. I couldn’t wait for him to take to the big screen and dig deep into some of the things that make him tick.
His talk was about using creativity to build fun things that leave a lasting impression. Whether it’s a quick side project or a CodePen to help someone understand something, you’re always finishing with more experience than you started. He showed us a 3D CSS Stopwatch, a drag and drop puzzle in CSS, and lots of friendly animation experiments. If you’re looking for some inspiration on what to focus on next, this talk is for you.
After lunch, we launched into the lightning talks. Post-lunch is an excellent time to pause from the chunkier topics and open up the floor to broader, sometimes non-technical topics. The first of these was Rachel Skelton with “Branding for Techies”. I’d previously worked with Rachel and was really impressed with how she promoted her own personal brand and how good she was at empowering people to build their own brand. She absolutely owned the stage and dished out her top tips for creating a solid brand.
Not only is building a brand about storytelling and authenticity, but it can also help drive quicker results too. It can lead to a higher salary, building your confidence and expanding future opportunities for yourself. If you’re looking for some inspiration on how to take your online presence to the next level, give Rachel ten minutes of your time by watching this talk.
Luke Murphy followed Rachel with “Building an Illustration System”. Firstly I have to say Luke is genuinely one of the nicest people I’ve had the pleasure of meeting. A conversation about giving a talk quickly turned into zeroheight helping support the conference, and Luke really helped set up that sponsorship. He also ran a quiz the day before the event for attendees to socialise, which was an added bonus.
His slides were created in Figma (and presented from it, for the nerds out there). His talk was about how illustrations help guide your emotional state on things. They help bridge the gap between the content and the user. They can help people realise things. His talk tied nicely into Emily’s talk on design systems and how to structure an illustration system.
To finish off the lightning talks, we had Joanne Imlay with “Unconscious Mentoring”. I met Joey during my time at LADbible when she decided to crossover from teaching into programming. Since then, she’s gone full circle and back into teaching engineering for Northcoders. Joey is incredibly kind and caring, and this talk embodied that. Her talk was all about how her personal experiences of mentoring and being mentored have taught her more than you might expect, and you never know the impact you may have on someone if you give just a little bit of your time. She finished with a quote that I loved:
You won’t know if you’re about to change the course of someone’s life with the next thing you say, but if you’re lucky, you’ll hear about it later down the line.
After a short break, we launched into the final stretch of the day with Cassidy Williams talking about “Functional Programming in JavaScript”. It was a shame we couldn’t get Cassidy over in person, but the timings didn’t work with her sister’s wedding (I know which I’d choose!), so Cassidy was very kind to pre-record an excellent and interactive talk on functional programming.
The talk was split into sections where we’d pause for audience interaction. The fun part was seeing people writing functional JavaScript on their phones, notepads, laptops etc. The code examples looked so crisp on the giant cinema screen, and the way Cassidy walked through the principles of functional programming made it so much easier to understand than anywhere I’ve ever seen before. I’d love to get Cassidy back for another talk in the future; her style of education is so engaging and, quite frankly, hilarious.
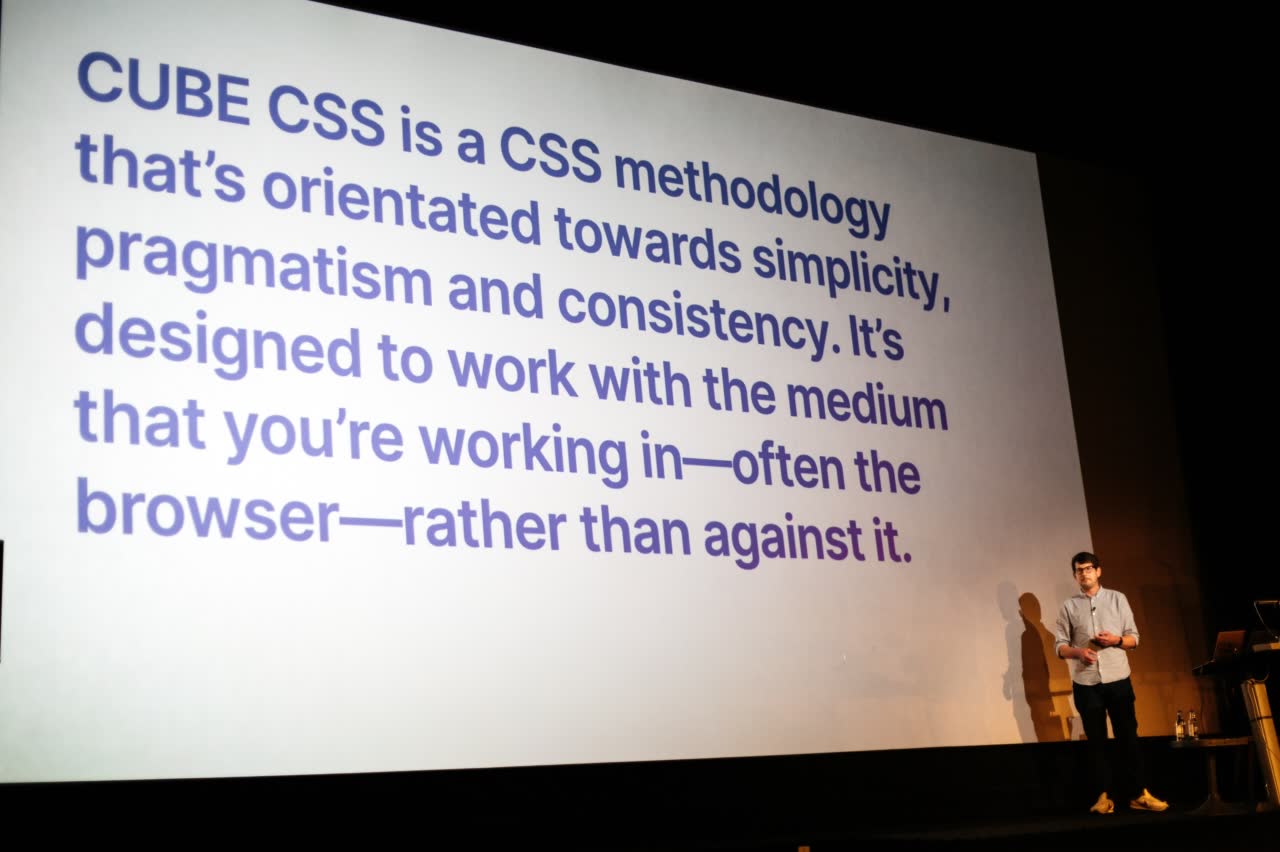
We rounded the day off with one of Yorkshire’s own, Andy Bell, with “Be the browser’s mentor, not its micromanager”. In the run-up to the talk, Andy had created a website which he’d promoted on Twitter with the intent of changing the way we view and write CSS. Kicking things off with a reminder that we need to start with semantic HTML, and failing to do so will mean we’re building on sand.
He detailed a different approach to fluid and progressive enhancement, discussing why breakpoints don’t work for the modern world. Even old browsers get an excellent experience if you’ve got semantic HTML. He finished with a reminder, which is that you should constantly challenge what feel like overcomplicated solutions!
And then we ended the day with the social, where we had a huge turnout to blow off some steam and discuss the topics of the day. I can’t thank the speakers enough for putting everything into making the day what it was.
Next year
If you’re still with me at this point, thanks for reading! All the talks are available for free on the site, so do check them out. See you in 2023!
Find out more about All Day Hey!